Table Of Content

This gives you a simple way to make changes to all of your product pages at once without having to edit any code. The Product gallery selection is where you’ll add your secondary images that site visitors can scroll through. This is where you can add a variety of sizes, angles, colors, etc. for the item. Like we talked about earlier, this is a great way to increase sales from your product page while providing a better user experience for your shoppers. One of the most frustrating parts about online shopping happens when you have to hunt for the price – and that’s the easiest detail to add to a product page. But with all the other content your site visitors will see, you need to create the page such that the price is impossible to miss.
Choosing and configuring your template
Oh, did we mention there’s an entire history of art to draw from? So many movements and artists still shape the work of creatives today — especially web designers. Take a stroll through our Web design and art history piece to discover many monumental artistic achievements. Not only is filled with valuable information, it’s an excellent example of how content and artistry can come together to tell a story. And of course, head over to Made in Webflow to see the variety of ways people are using our design platform.
Mailing list management
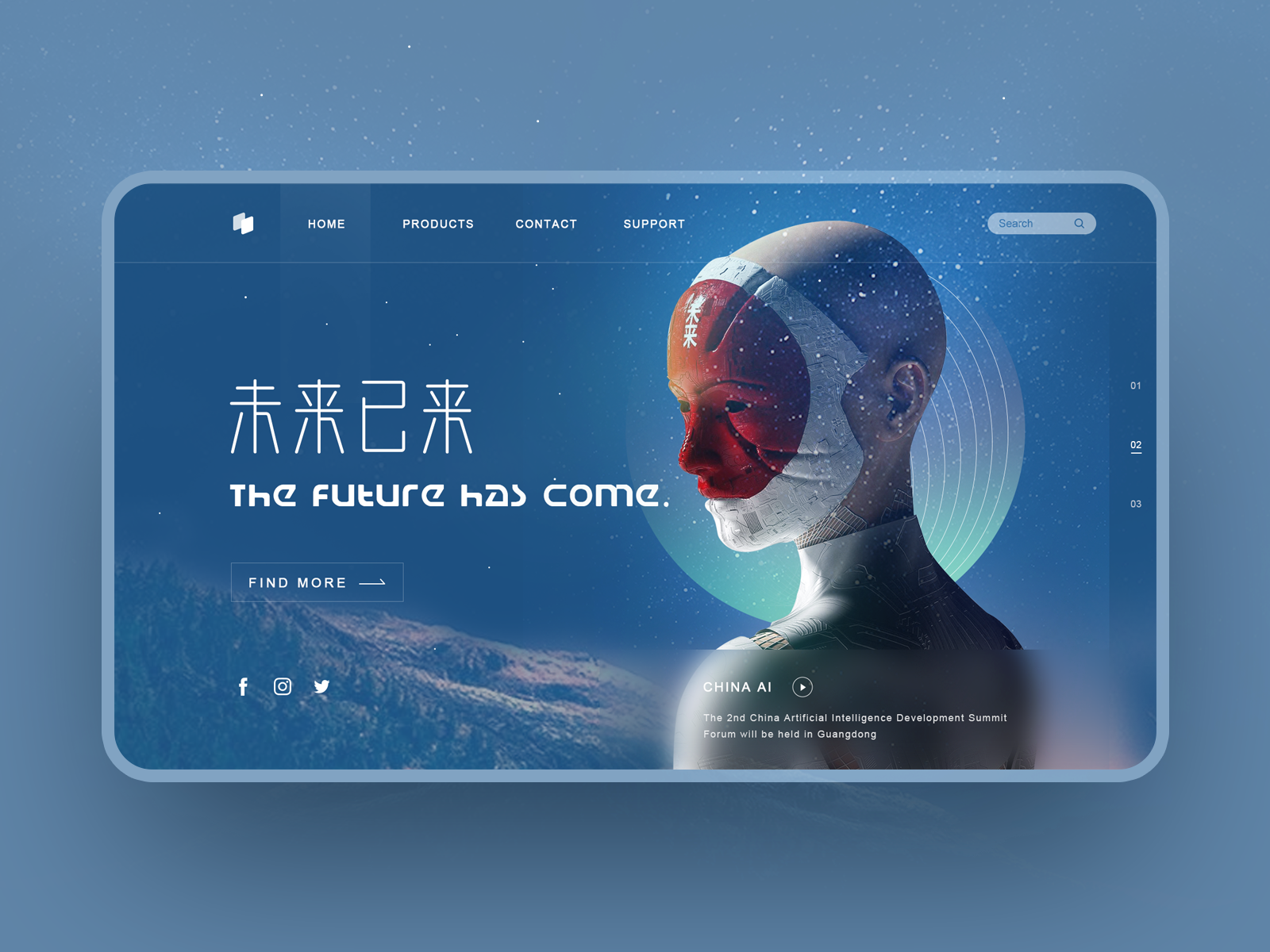
Choose your website platform, write your copy, design your website graphics, add interactivity and boom. You’ve got a fully-fledged website that’s open for business. We have a big, attention-grabbing headline, a smaller paragraph of content, a button and a visually appealing graphic consisting of our logo templates.
Have content ready before you start
This tool can analyze any website and determine which sections or elements users will focus on the most. It can help optimize the web content placement to maximize conversions. This technique can provide more data-driven insights into what works and what doesn’t. However, ensure to test one design element at a time so that it’s easier to pinpoint which aspect is affecting the outcome.
Maybe you don't want to start a blog — try pulling from your creative pursuits or hobbies. How about building a showcase for your photography skills or for your collection of short stories? Creating a design to feature a passion of yours makes for an enjoyable first project. Before your site goes live, test loading time, content readability, linking and mobile responsiveness, contact form and any other element that can affect user experience. Have family members and colleagues give their feedback about your website’s design.
Most people will benefit from having an About and Contact information page for website visitors. Consider what other pages you might need, like a blog page or a page for FAQs. However, you can check alternative service providers based on your specific needs. Before you design your website, there are a few things you’ll need to have ready.
How To Build A WordPress Website In 9 Steps - Forbes
How To Build A WordPress Website In 9 Steps.
Posted: Tue, 26 Sep 2023 07:00:00 GMT [source]

To help accelerate your logo creation process, try our AI Logo Generator. The site aims to represent the brand’s creative edge while maintaining crystal clear readability, thanks to its use of dark font. Those who want to colorfully design a website can follow Nippon Television Art‘s approach.
Solid color and big images are the site's top interactive elements, engaging users with their quality display. Images of real-life objects serve as the core of the site's graphic design, engaging visitors through visual cues that offer simplicity. Several flat icons stand out in separate homepage sections, blending with the modern and clean design.
Select a Template or Theme
You can create a favicon by using any of these free favicon generators. They can convert your logo into the right shape and size image for a favicon. That is the menu located throughout your website that provides visitors with access to the rest of the content. There’s also an option to preview the changes you’ve made or to schedule a date and time for the page to be published. Once you’re happy with the page, you can make it public or private. Alternatively, the right-hand menu allows you to change some page-wide settings, like the author, the page’s permalink (URL), the featured image, and more.
If you’re designing a portfolio website, the purpose would be to showcase your work. Consistent website pages always impress users and help create a strong brand image from the start. A theme is a file containing a pre-made layout and visual elements organized and created by a web designer. It eases the web design and development process for non-technical users. In other words, they don’t have to worry about building the website from scratch. You can get started with just a homepage for your brand or business, but depending on what you’re building, you’ll likely need additional website pages.
Design a form for capturing remote services that can be used to retrieve information, order products, and so on. So, even if you are creating a website or a page on your own, you should try and grab any opportunity to discuss your ideas with other designers and developers. Their feedback will be invaluable in helping you refine your ideas. This is how you make sure your site is interactive and engaging. HTML is the standard markup language for creating websites and CSS is the language that describes the style of an HTML document.
Google recommends that every website page should be 500 KB as the maximum. One way to incorporate this strategy is by picking a layout based on a user reading pattern. Websites with minimal content can opt for the horizontal bar.

No comments:
Post a Comment